本文翻译自Behance的年度推荐好文2019 Design Trends Guide,作者Milo整理了2018下半年的Behance上的知名作品,包含了UI、动效、插画。
我们尝试研究在数字设计领域即将到来的2019 趋势。我们的预测是基于我们在最负盛名的世界设计机构和今年设计竞赛的获奖作品中,观察到的颜色,排版,形状和尺寸的深入分析。
年度重点

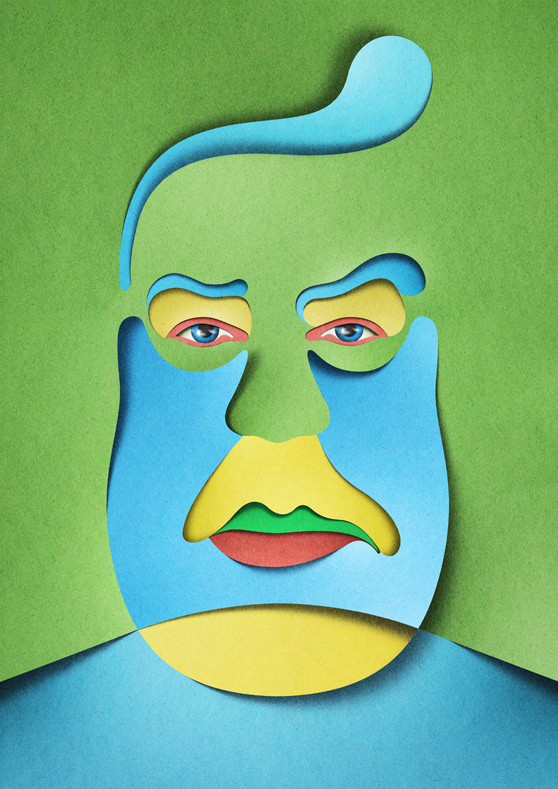
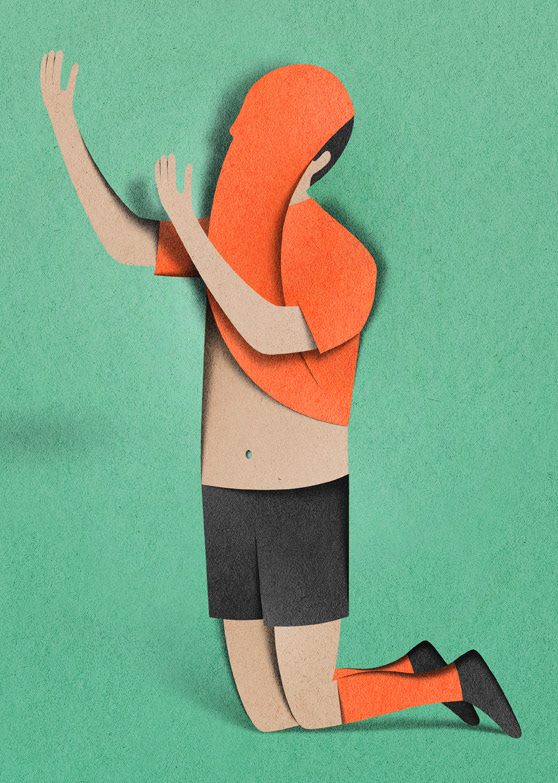
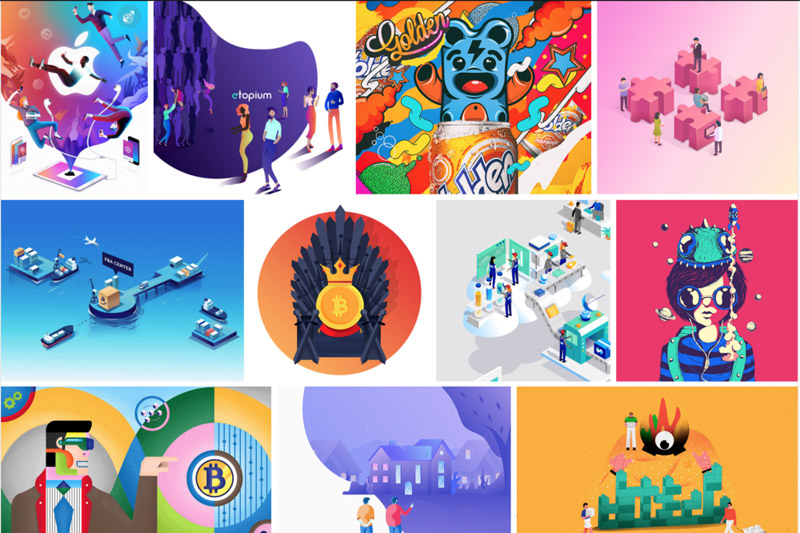
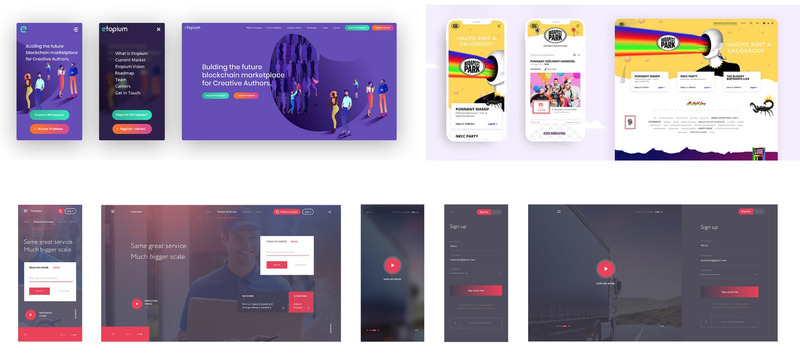
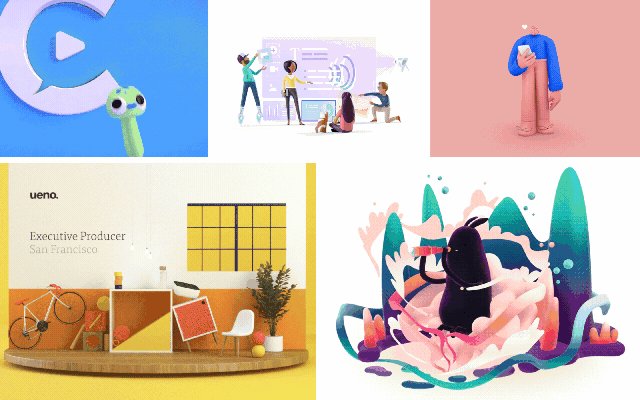
虽然在2018 年插画风格就已经是重点,但到了2019 年插画设计会继续上升到一个新的高度,根据最近的统计数据,插画风格的视觉效果对比普通摄影照片的转化高达7 倍之多。品牌们也越来越趋向于寻找充满活力和风格的插画作品来体现自己的品牌调性,独特的插图与大胆的色彩会使产品品牌更能脱颖而出。

————-
(1) Author: Leo Natsume – Project: Estadão Marcas + Brand illustrations; (2) Author: Milo Themes – Project Etopium Illustrations; (3)Author: ChocoToy cute, Project: – Golden Flavor; (4) Author: Gleb Tagirov, Project: – Isometric Illustration; (5) Author: Ranganath Krishnama – Project Zencargo; (7) Author: Milo Themes – Project Bitcoin Illustrations; (8) Author: Fernando Nunes – Project: Fantasy Play; (9) Author: Saber Wang – Project – Illustration of Block Chain. ; (10) Author: Manoj Jadhav – Project – Illustration; (11) Author: Gabriel Lam– Project: Fantasy Play;
1 大趋势

1.1 大胆的用色(Bold Color)
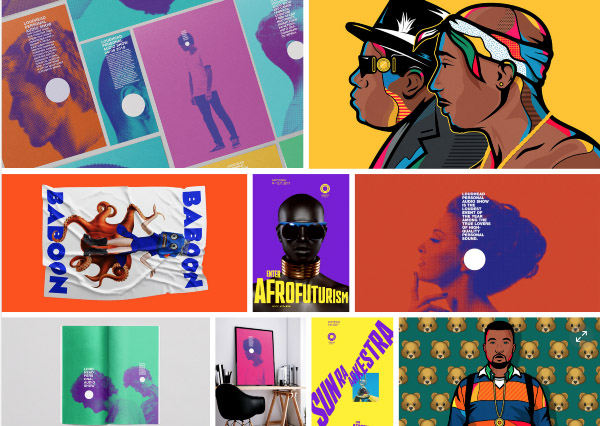
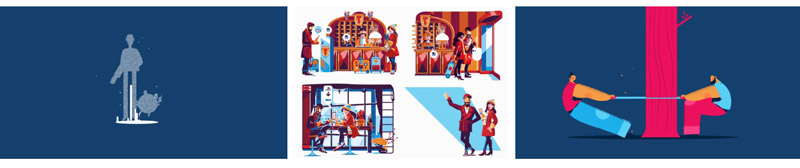
从2018 年,在数字领域的设计师们已经开始偏向使用鲜艳的色彩,这种趋势在2019 年将会变得更加流行、更加大胆,大量的过饱和色调将会更普遍。同时Pantone 已经公布了2019 年的色彩趋势预测,如果今年希望自己的设计能被更加注目,或许可以尝试使用大胆的色彩。

————-
(1) Author: Vladimir Lifanov , Aslamova Viktoriya — Project : Loudhead ; (2) Author: Van Orton Design® — Project : Billboard • 2018 ; (3) Author:Sagmeister & Walsh — Project : BABOON ; (4) Author: Beetroot Design — Project : Onassis Cultural Centre ; (5), (6), (7) Author: Vladimir Lifanov , Aslamova Viktoriya — Project : Loudhead ; (8) Author: Van Orton Design® — Project : Billboard • 2018
1.2不对称(Asymmetry)
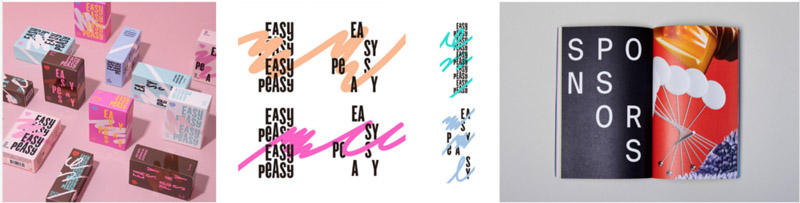
从事数字设计的设计师大多习惯以完美对称来完成构图,但通过适当的不对称性,不但可以避免传统的平衡构图方式,还能让你的设计脱颖而出。建议设计师可以透过一些元素,如排版、几何形状、3D渲染,以创建独特的不对称构图,达成达特的视觉效果。

————-
(1), (2) Author: CFC — Project : EASY PEASY ; (3) Author: Jason Miller , Mother Design — Project : AIGA ;
1.3 动效(Animations)
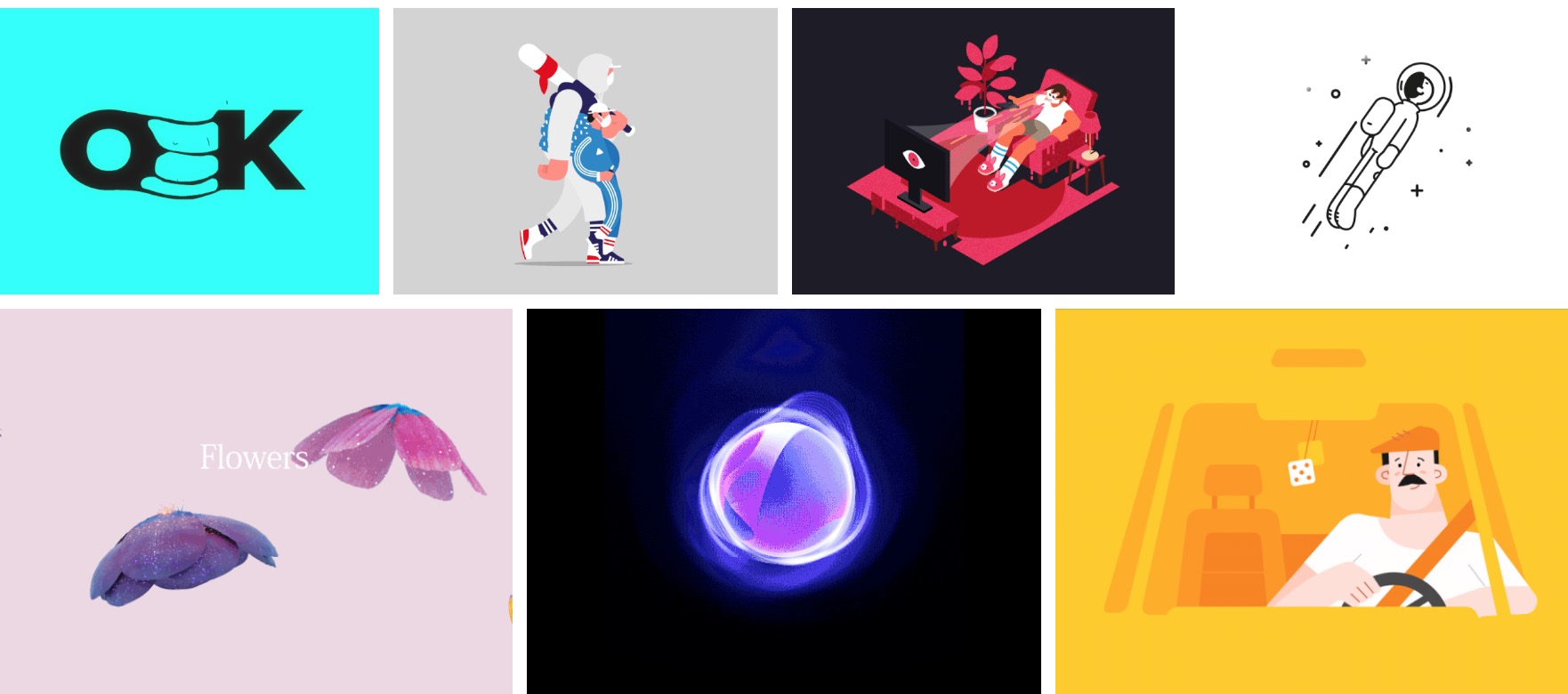
好的动画效果一直以来都能对产品或应用起到不少加分的作用。在网站,广告或应用程序中设计的小动画,可以使用户更多地与您想传达的内容进行互动。
到2019年动效效果仍然有不少成长的潜力。

————-
(1) Author: Eduard Mykhailov – Project: OK; (2) Author: Markus Magnusson – Project: Boyz; (3) Author: Markus Magnusson – Project:
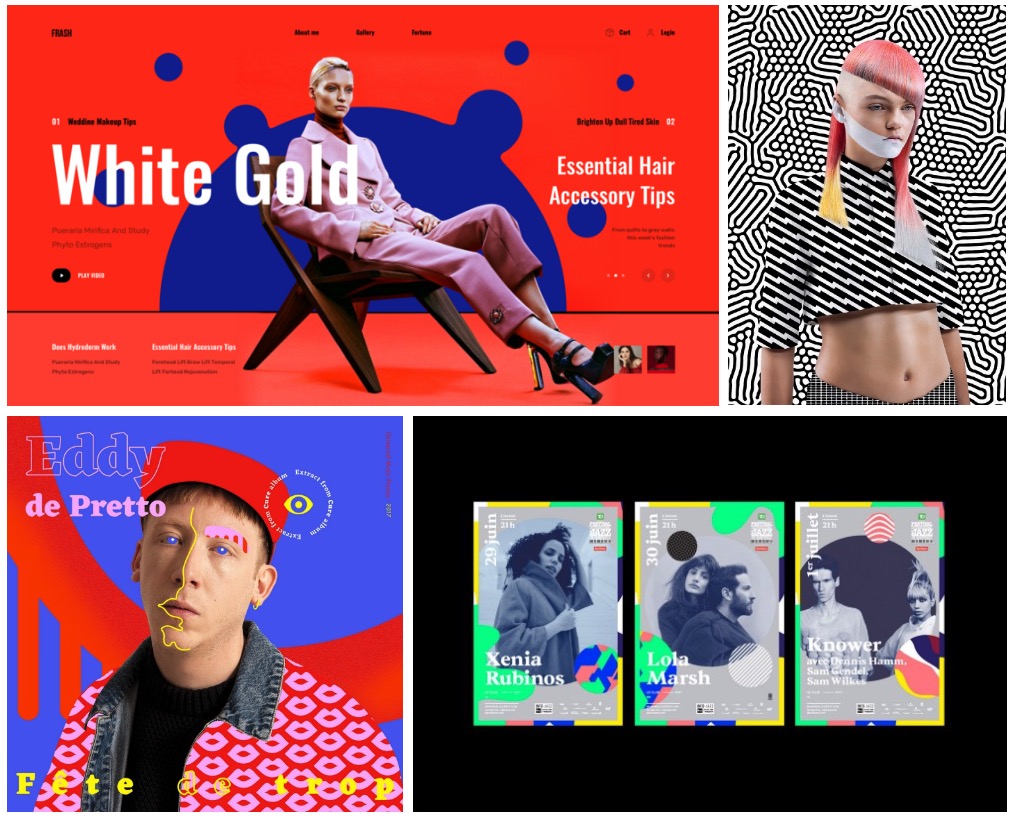
1.4混搭风格(Eclectic)
透过融合多样化的风格,产生不同时觉效果的冲突,可以产生惊人的结果。这种不拘一格的设计方法可能非常具有挑战性,但绝对可以在2019 年带来独特的设计效果。

————-
(1) Author: Slava Kornilov — Project : FRASH Canada ; (2) Author: Caroline Blanchette , PINCH Martin Tremblay — Project : OLA B_Contessa ; (3) Author:Maxime Francout — Project : Festival International de Jazz de Montréal ; (4) Author: Marion Ben-Lisa — Project : FÊTE DE TROP ;
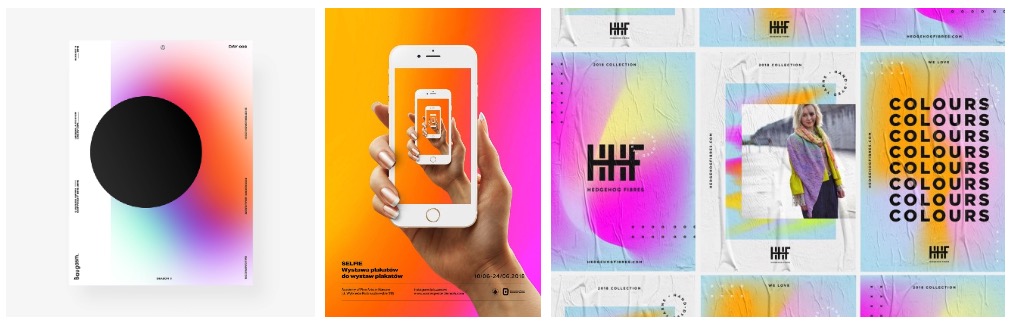
1.5渐变风格仍然会在2019年流行(Gradients are still in 2019)
渐变风格一直都未退流行,Gradients Style 在2017–2018 年末出现了大量的回归,而即便到了2019 年渐变风格仍然会存在。像Apple 或Instagram 这样的公司,仍然在他们的品牌中使用渐变元素,绝对是2019 年的不败选择。

————-
(1) Author: Vasjen Katro — Project : Baugasm Season #3 ; (2) Author:Mateusz Machalski — Project : Selfie — Exhibition ID ; (3) Author: Belu — — Project : Hedgehog Fibres
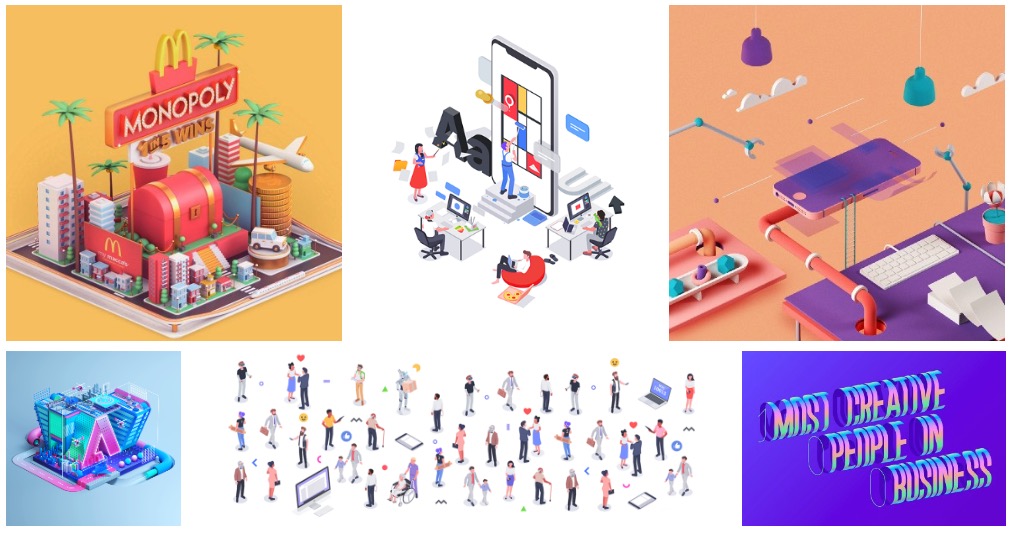
1.6 透视设计(Isometric Design)
这类2.5D、C4D 效果的设计风格,一直在过去几年展露头角,但随着AR、VR、MR 等这类真实世界三维空间的设计概念引入,以及插画风格的大量运用,在2019 年这类视觉效果必将迎来最盛大的一年。

————-
(1) Author: MORPHINE Motion Graphics — Project : McDonald’s Monopoly ; (2) Author: Igor Kozak ; Rocketboy Studio – Project : 10012 ; (3) Author:Cristian Malagón Garcia, Núria Madrid — Project : Increment Mag issue 4 ; (4 ) Author: Peter Tarka , Mateusz Krol – Project : Adobe Government ; (5) Author:Igor Kozak ; Rocketboy Studio — Project : 10012 ; (6) Author: Mohamed Samir- Project : Fast Company — 100 Most Creative People 2018 ;
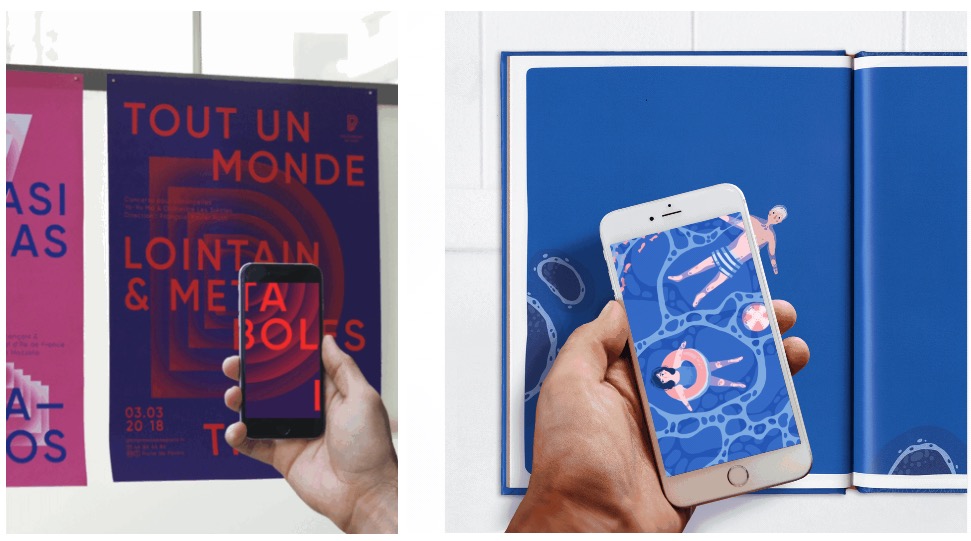
1.7 AR设计(Augmented Reality)
增强现实类的技术,已开始出现在网页设计或应用程序设计等领域。许多平台开发者也尝试将增强现实技术纳入其开发工具里面,可预期的这类型的应用将会越来越多。这是一个相对较新的趋势,因此不可在2019 年遗忘它。

————-
(1) Author: Clémence Gouy – Project: MANIFACTORY; (2) Author: Manon Louart – Project: Mon Papi;
1.8 自然风格(Natural Photo)
更为自然,非刻意为之的照片更受到如今的设计行业宠爱,同时也是接下来图像领域的重点趋势方向。

————-
(1) Photo by: Charles Deluvio ????; (2) Photo by:Ivana Cajina; (3) Photo by: Suad Kamardeen; (4) Photo by: Tetbirt Salim
2 ui/ux设计趋势

UI / UX年度之星
Adobe推出了这款令人惊叹且极具竞争力的新软件,而且是免费的。Adobe XD!这是一款UX / UI设计解决方案的软件,供体验设计人员在他们的网站上做广告设计,原型化和分享引人入胜的用户体验。今年,XD团队希望在不断提供更新的同时,提供增强的动画功能和UI元素动画。

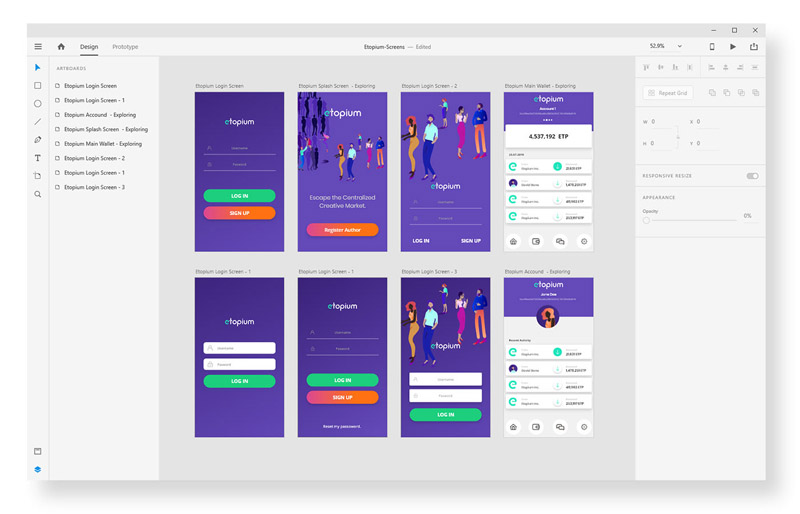
2.1仍然是移动端第一(Mobile First)
随着谷歌首先实现在移动端使用响应式网页技术后,移动端现在已成为产品优先考虑的设计因素。移动端第一,首先是为移动用户设计网站,然后在创建一个也适用于桌面用户的版本。

————-
(1) Author: Milo Themes — Project Etopium UI/UX; ; (2) Author: fps ecosystem — Project : Budapest Park website redesign ; (3) Author: Nikita Resh — Project : Logistics Corporate website | UX/UI Design ;
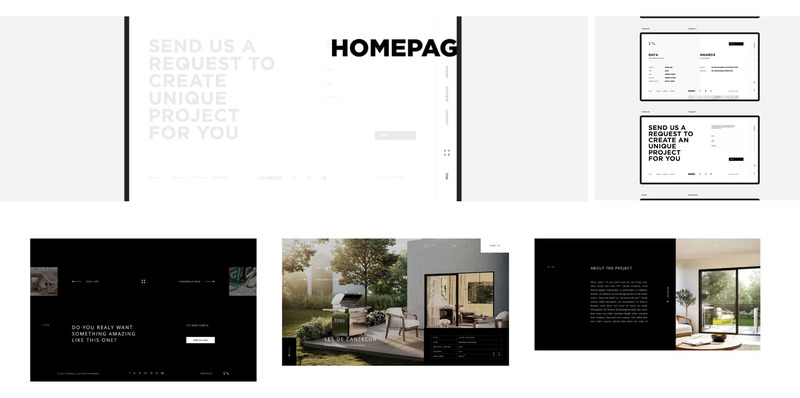
2.2 负设计(Negative Space)
少即是多!在设计中做减法一直都能有不错的效果,目前在所有设计领域都看到或多或少这类负空间的使用,而2019 年将更大量的使用于网页设计和应用程序设计中。

————-
(1), (2) Author: Alexander Plyuto — Project ZIPL v 3.0 ; (3) Author:Alexander Plyuto — Project SUBURBIA
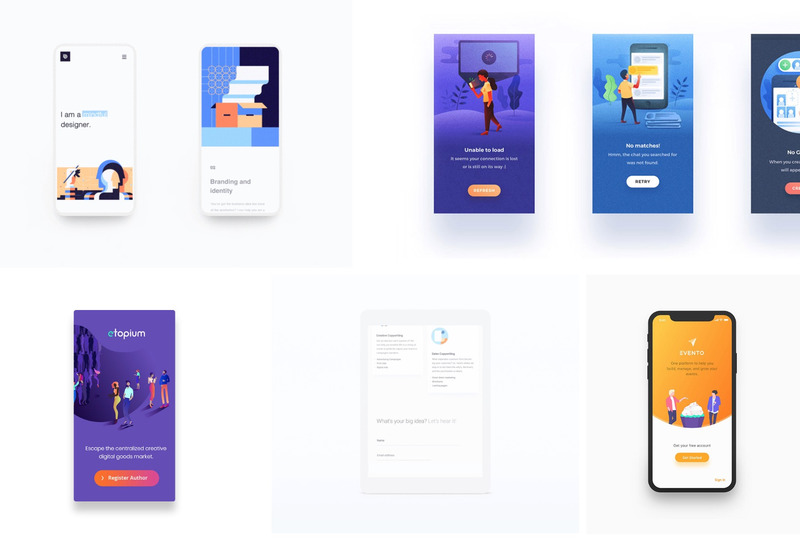
2.3 定制插图(Custom made illustrations)
正如前面所提到的年度趋势,插图一直是几年中不断增长的主要趋势。在2019 年从登陆页面到整个网站,定制插图将会风靡整个数位设计行业。更多插画素材可访问:设计插画素材 栏目。

————-
(1) Author: Daniel Tan — Project My Portfolio Website ; (2) Author: Nimasha Perera — Project : Illustration Pack ; (3) Author: Milo Themes — ProjectEtopium UI/UX; (4) Author: Daniel Tan, Daphnie Loong — Project : Tofu Design — Website & Identity ; (5) Author: Mumtahina Hasnat , Mushfiq — Project : Evento App Design ;
2.4情感化图标(Illustrative Icons)
好的图标可以自然的把用户的视线,引导到需要重点关注的信息或功能上。同时也能自然地将与服务相关联的信息,通过良好的视觉层次结构说明。
同时搭配好令人会心一笑的情感化设计,肯定能起到不错的效果。下图中的素材可从这边下载

————-
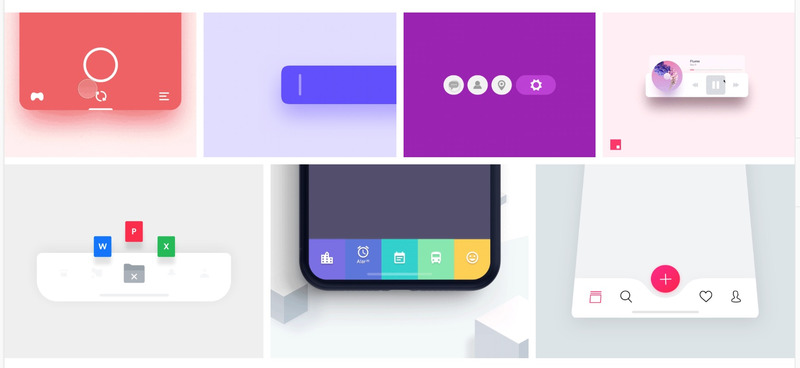
(1), (2) Author: Denis Shepovalov — Project : Illustration Constructor ; (3) Author: Netguru Team — Project Trello Atlassian — Redesign ;
2.5流体、几何、非对称(Fluid, Geometrical, Asymetrical)
Fluid 风格一直都能在2017–2018 年中持续看到流体,但这类的风格在2019 年将会更加显性。配合前面所提的混搭风、大胆的颜色和强烈的渐变,流体形状是2019 年必不可少的网页设计趋势。

————-
(1) Author: Mariusz Mitkow — Project : LuxuryClean UI/UX iOS App ; (2) Author: Eddie Lobanovskiy — Project : CrowdRise ; (3) Author: Tal Midyan , Lillie Ferris — Project : PharrellWilliams.com ;
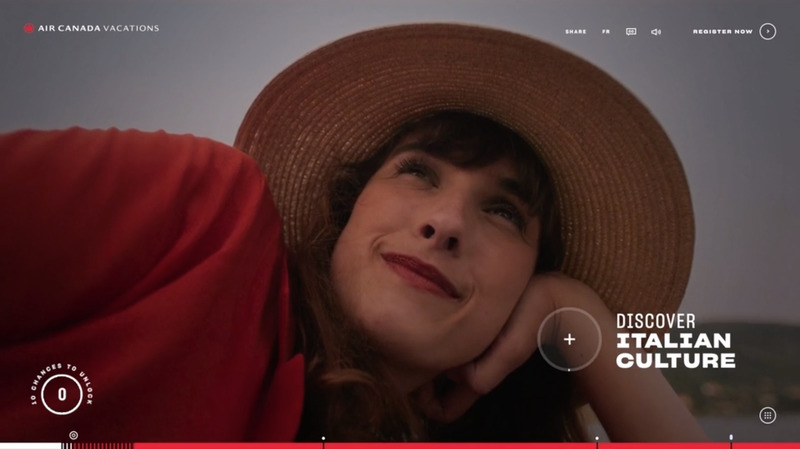
2.6视频背景(Video Background)
大量的研究数据表明,2018 年使用短视频可以提高更高的转化率。视频相较于文字与图片,可以在几秒钟内传达更多更好更清晰的内容,同时也仍持续吸引用户的注意力。

————-
作者:Agency lg2 – 项目:Vacances Air Canada | 数字体验| LG2
2.7 动效(Animation)
动效设计早已是数字设计行业中不可或缺的专业,试着在你的移动产品或网页设计里,加入一些顺畅的平滑过渡或漂亮的悬停效果,可以让你的设计更加地吸引人。

————-
(1)作者:Anton Skvortsov – 项目:沙漠之路滚动动画 ; (2)作者:Leo Natsume – 项目:垃圾的目的地 ; (3)作者:
2.8微交互(Micro-interactions)
微交互效果是移动端上,常用于创建微妙视觉效果的小动画。今年,我们比以往任何时候都要更关注这些微观互动。

(1)作者:Oleg Frolov – 项目:Microinteractions V ; (2)作者:Oleg Frolov – 项目:搜索图标互动 ; (3)作者:
2.9 粗体代替图片(Bold Fonts instead of images)
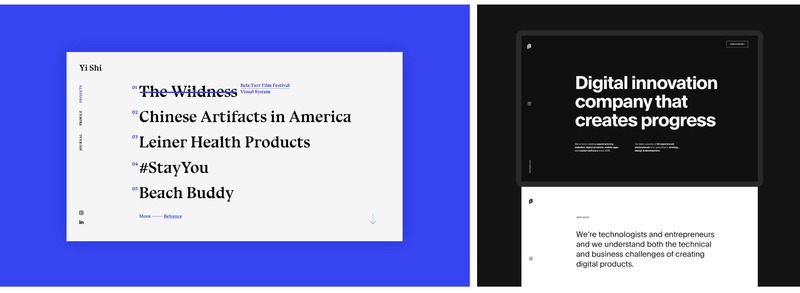
随着近年对于排版的关注,许多巨头企业如苹果,都在尝试选择通过独特的字体与排版风格来做出品牌声明。在一些场景下,通过排版能达到更好的说明。

(1) Author: Yi Shi – Project: Yi Shi Portfolio; (2) Author: Hrvoje Grubisic, Bornfight Company – Project: Bornfight — Digital Innovation Company;
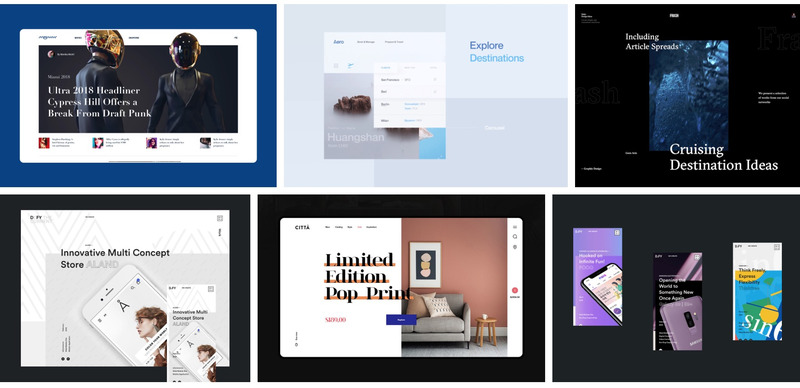
2.10栅格突破与元素重叠(Broken Grid & Overlapping Elements)
网页设计中栅格突破在2018 年末开始盛行,可以预见在2019 年可以看到更多结合栅格突破的方式,与元素重叠的网页设计组合,但在使用时,记得始终要牢记移动端的体验!

(1) Author: Abhishek Biswas – Project: Meaww; (2) Author: Daniel Tan – Project: Aero – Airline Flight Booking UI/UX; (3) Author: Slava Kornilov – Project: FRASH Canada; (4) Author: Soongyu Gwon, D.FY creative studio – Project: The D.FY you know, but better.; (5) Author:Ovik Mooshlyan – Project: Cittá | Furniture website concept; (6) Author: Soongyu Gwon, D.FY creative studio – Project: The D.FY you know, but better.;
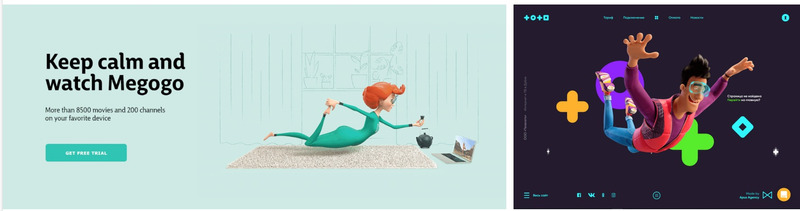
2.11 3D 插图(3D Illustrations)
3D 形态的插图在过去几年中已经开始大受欢迎,许多大品牌也使用3D 效果来作为产品宣传渲染,如:运动鞋,运动装备,包装设计等等。

(1)作者: spiilkadesignbüro – 项目:Megogo品牌标识 ; (2)作者: Apus Agency – 项目:Teleset Plus。电信公司 ;
3 字体设计趋势

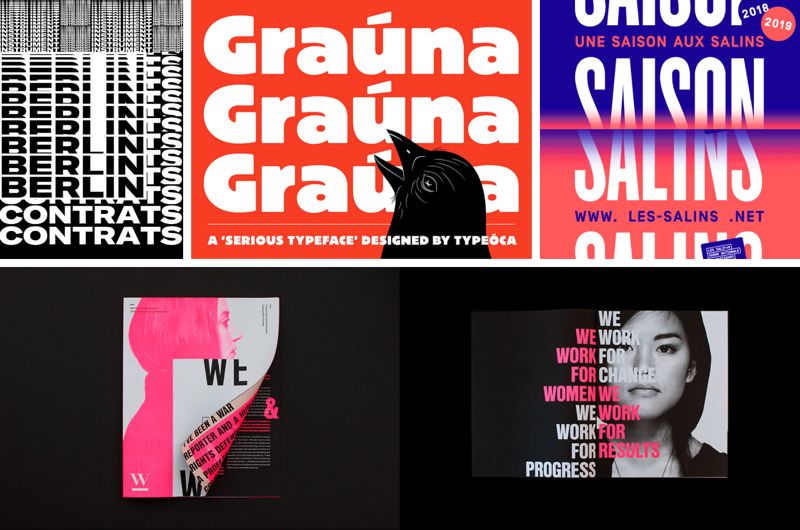
3.1 更大更粗的字体
不难发现,这几年字体正在朝着越来越大的趋势发展。当你使用大字体的时候,应当留意配合极简主义使用,否则设计可能会过于拥挤,而失去了原有的意义。

(1) Author: Murmure • – Project: Trempo; (2) Author: Gabriel Figueiredo – Project: GRAÚNA / Typeface; (3) Author: Avant Post – Project:Les Salins 2018/2019; (4) Author: Morgan Stephens – Project: Women‘s Foundation 25th Anniversary Campaign;
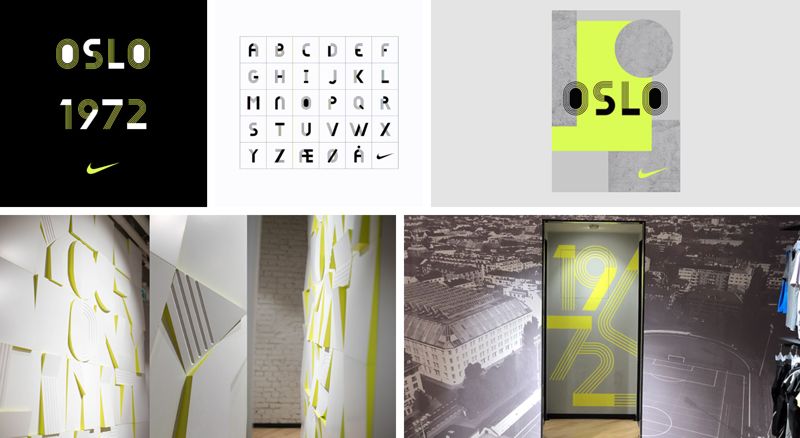
3.2 定制字体
许多大品牌都有自己的定制字体,这保证了品牌的识别度和独特性。

Author: Hans Christian Øren – Project: Nike custom typeface;
4 品牌和标志设计趋势

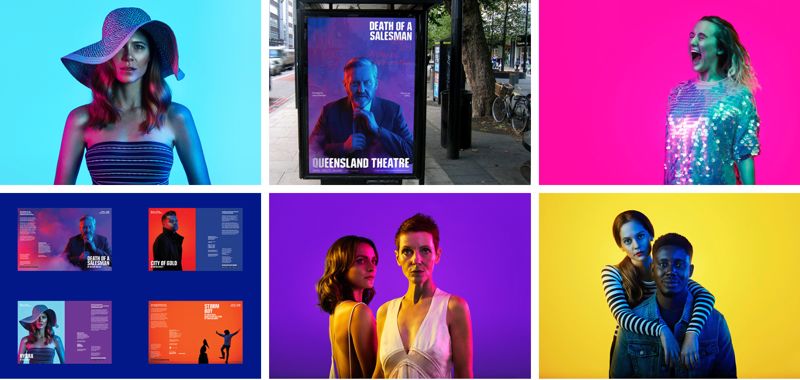
4.1 使用颜色通道
即使我们已经在 2018 年看到了很多这种风格运用,但它在 2019 年仍然是新的潮流,使用颜色通道可以创造出令人惊艳的视觉效果,看看下面这些。

Author: Melissa Baillache, Jason Little, Johanna Roca – Project: Queensland Theatre 2019;
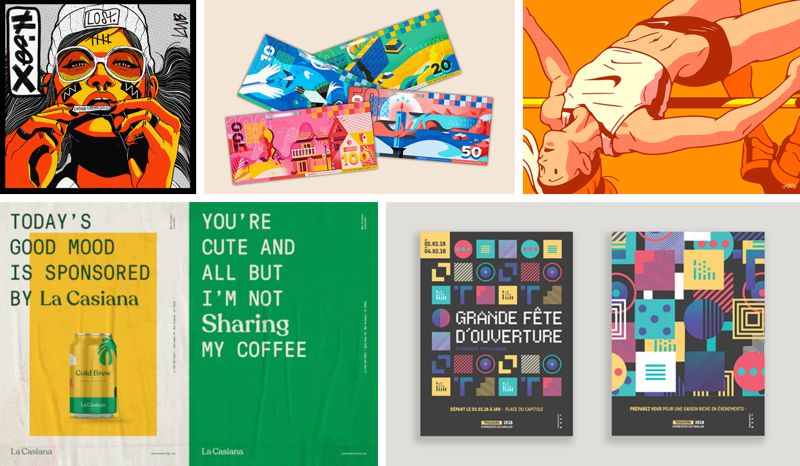
4.2 品牌插画
我们可以在几乎所有的设计领域找到它们,一个好的插画绝对可以给任何艺术海报、品牌标识或印刷品带来极佳的辨识度。

(1) Author: Kervin Brisseaux – Project: BURIZU: CHAPTER 1; (2) Author: Tracy Thanh Trần – Project: MOSAIC – Fictional Nation Branding; (3) Author: our own night – Project: Concept Art/ NIKE WOMEN; (4) Author: Mustafa Akülker, MONAJANS ® – Project: La Casiana Coffee Branding; (5) Author: Elina Bouyssou – Project: Toulouse 2018 “Empreintes Culturelles”;
4.3 动态LOGO
动画已经渗透到了所有的设计领域,就连 LOGO 也可以拥有吸引人的动画,看看这些令人惊叹的作品吧。

(1) Author: Jelio Dimitrov – Project: Pixelpal; (2) Author: Maksim Marakhovskyi – Project: Soroka Store; (3) Author:
5 动效设计趋势

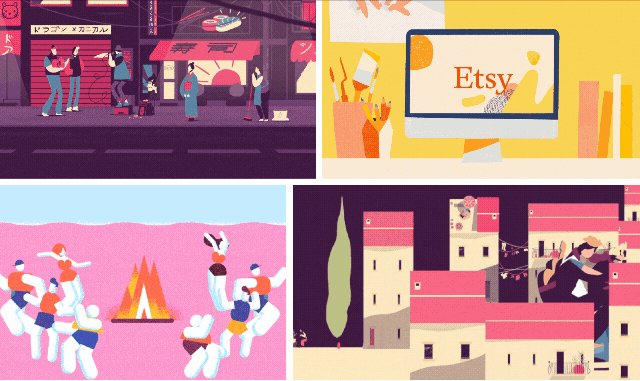
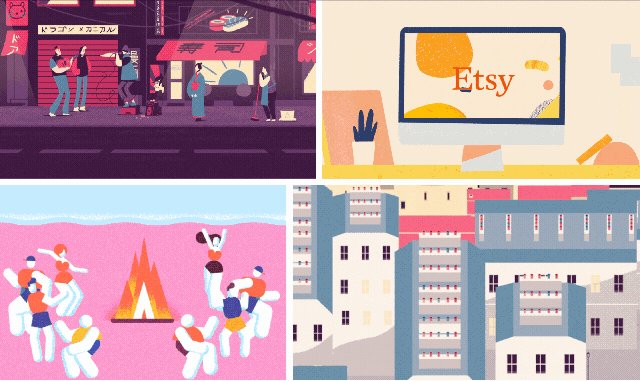
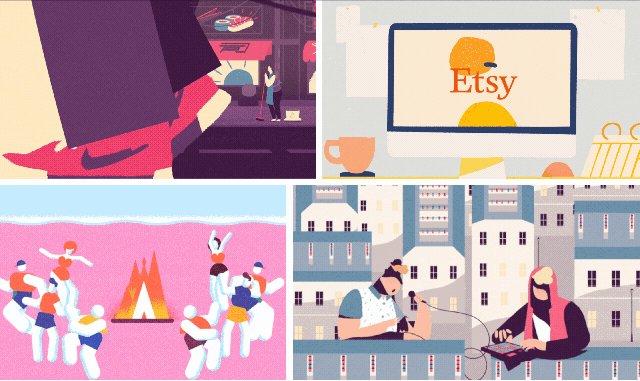
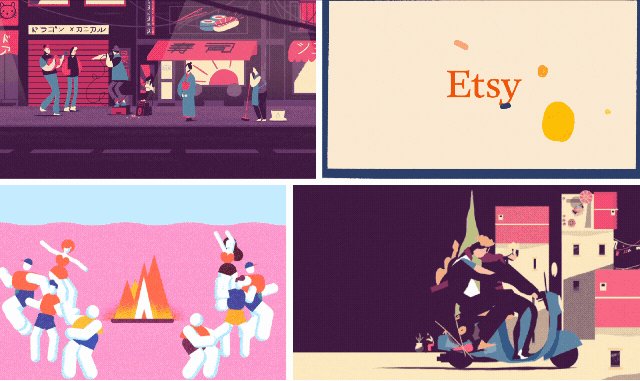
5.1 噪点风格
噪点风格通常应用于二维动画中,同样也可以应用于三维动画中。

(1) Author: Renaud Lavency – Project: 10 – R.O x KONOBA – FILM; (2) Author: John Hughes – Project: Etsy Plus; (3) Author: Studio Ianus– Project: Buon Ferragosts; (4) Author: Renaud Lavency – Project: 10 – R.O x KONOBA – FILM; (5) Author: WEI _ – Project: 动效系列插画; (6) Author: Renaud Lavency – Project: 10 – R.O x KONOBA – FILM;
5.2 2D动画
2D 动画在二维艺术空间中创造运动,大多数动画都有故事板,其中每个场景中的主要动作是以漫画书形式绘制的。通过平滑的过渡,它可以吸引用户的注意力,通过这种方式,你的产品可以很容易与用户拉近关系。

(1), (3) Author: Renaud Lavency – Project: L’Oups; (2) Author: MANIFACTORY – Project: Tranquío;
5.3 3D动画
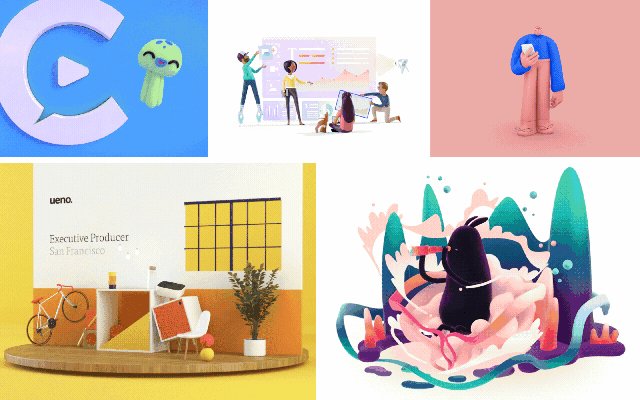
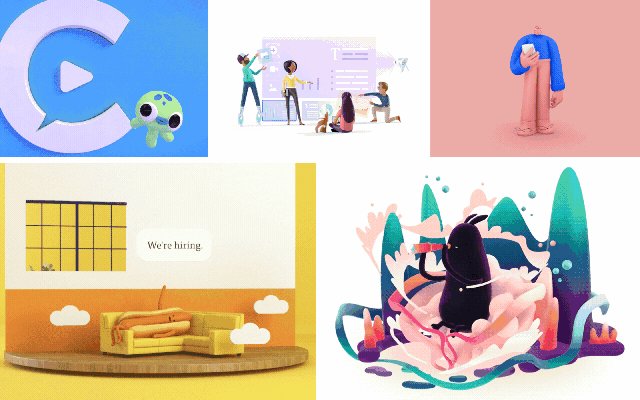
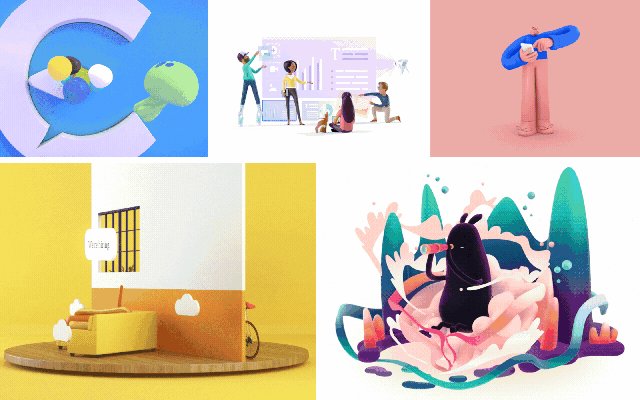
3D 动画看起来很惊艳,无论你卖的是什么,都能完美地推广你的产品。多数大品牌在他们的广告活动中加入 3D 动画,因为它有很高的转化率。

(1) Author: EJ Hassenfratz – Project: Cineversity Promo; (2) Author: Fabricio Rosa Marques – Project: Pitch.com Launch; (3) Author: R A D I O – Project: Double taps; (4) Author: Jeremy Woons – Project: Executive Producer; (5) Author: Randy Archie – Project: The Curious Case of an Eggplant;
6 包装设计趋势

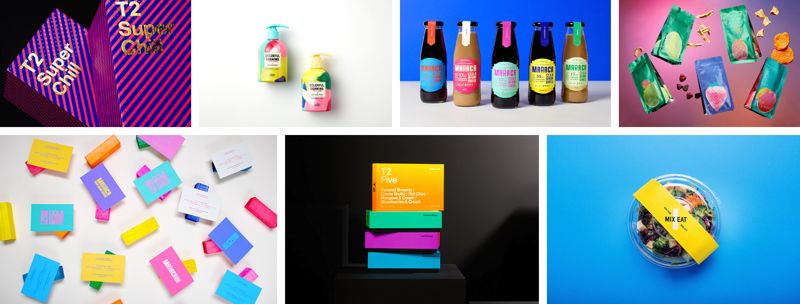
6.1 大胆的配色
大胆的配色一直是最近几年的流行趋势,也是 2019 年包装设计中最重要的一个部分。

6.2 非传统材料
包装设计已经成为设计中的一个重要领域,用不同寻常的材料创造出令人惊叹的产品。零浪费,可降解生物材料、可食用的包装,这些材料都能在包装设计师手中变成艺术品。

(1), (2), (3) Author: fagerström ® – Project: unPacked; (4), (5) Author: Jerome & Zimmerman, Antonio R Ayala, Sofía Maltos, Lorena Amaya, Luis De Hoyos Altamirano – Project: Brives;
6.3 天然材料
在包装设计中,木材等天然材料永远是主流。对于包装设计师而言,用回收材料制成的皮革、木材、厚纸板或纤维素等,也是“天然材料”。

(1) Author: Jerry Chiang – Project: Kins; (2) Author: Razom Studio – Project: TAKAVA;
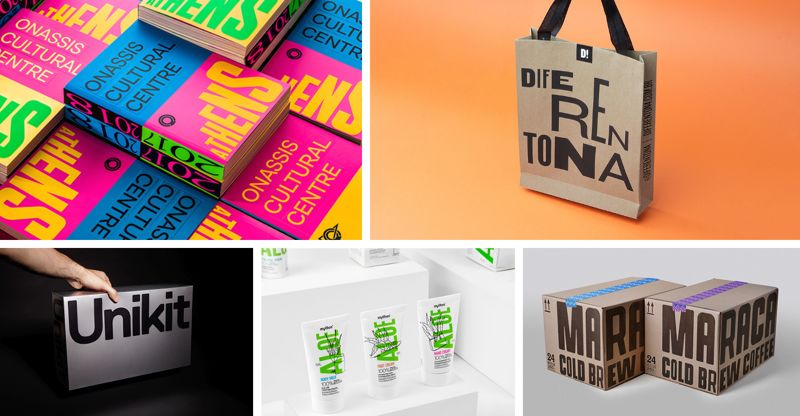
6.4 大字体
正如我们之前提到的,在 2019 年,大字体设计绝对是一个趋势。一个大的、强有力的词汇,就足以创造出一个令人惊叹的包装效果。

(1) Author: Beetroot Design – Project: Onassis Cultural Centre; (2) Author: BR/BAUEN Design Group – Project: Diferentona; (3) Author:Gianluca Ciancaglini, Alessandro Latela, Paolo Angelini – Project: Unikit; (4) Author: Luminous Design Group – Project: Aloe Packaging; (5) Author: Firmalt ⋅ – Project: Maraca;
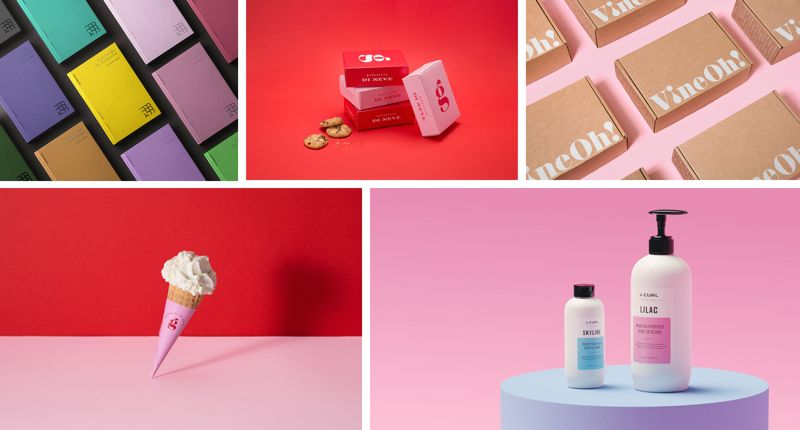
6.5 极简主义
少即是多,虽然在包装中添加大量文本或不同字体可能很吸引人,但这容易让人眼花缭乱分不清主次,所以极简主义仍然是一个经典的选择!

(1) Author: Estudio Pum – Project: Intrínsecos; (2) Author: F61 Work Room, Anatoly Vasiliev, Alan Bur – Project: Gelateria Di Neve; (3) Author: Morgan Stephens – Project: Vineoh!; (4) Author: F61 Work Room, Anatoly Vasiliev, Alan Bur – Project: Gelateria Di Neve; (5) Author: Erik Musin, Timofei Popandopulo, Aleksey Zadorozhnyi – Project: J. Curl;
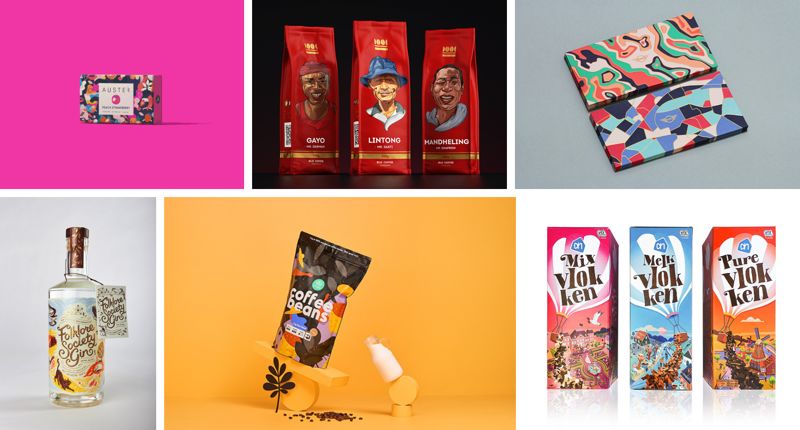
6.6 插画
正如开篇所说,插画覆盖了几乎所有的设计领域,就连包装设计也不例外。

(1) Author: Meroo Seth, Nachiket Jadhav – Project: Auster Packaging; (2) Author: Apus Agency, Isaev Vladimir – Project: Biji Coffee Company; (4) Author: Joanna Lisowiec – Project: Folklore Society Gin; (5) Author: Andreas Roosson – Project: coffee beans ; (6) Author:Jasmijn Evans – Project: Ah hagel packaging;
希望以上内容都大家在2019年的设计工作中有所帮助!
https://www.25xt.com/appdesign/26221.html